Apakah Anda seorang pengguna WordPress yang menggunakan plugin WP-Syntax untuk menangani persoalan syntax-highlighter? Pernahkan mengalami pada saat cursor mouse di dekatkan (hover) dengan textbox syntax-highlighter-nya tiba-tiba ia melebar dengan sendirinya? Fitur tersebut sebetulnya berfungsi agar kita tidak perlu lagi horizontal scroll, karena ia otomatis melebar. Akan tetapi dengan fitur tersebut membuat tema di WP kita menjadi kurang eye-catching.
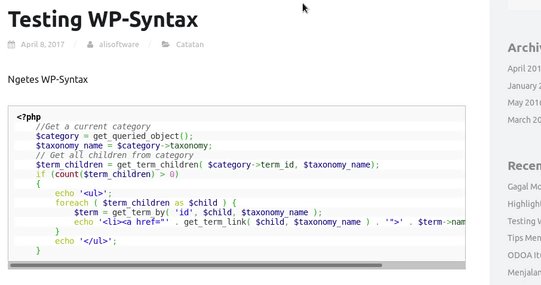
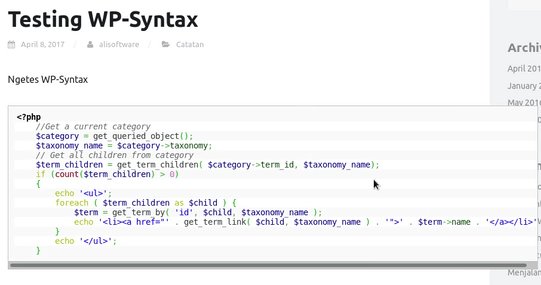
Perhatikan gambar berikut ini:

Tidak sedap dipandang mata bukan? Masa ketika di dekatkan cursor mouse tiba-tiba melebar dengan sendirinya. Berikut ini adalah cara menangani masalah seperti gambar di atas.
Pertama-tama Anda masuk ke Dashboard WP Anda, wp-admin. Kemudian klik Plugins -> Editor dan pilih WP-Syntax. Lalu pilih wp-syntax.js. Dan cari kata z-index:

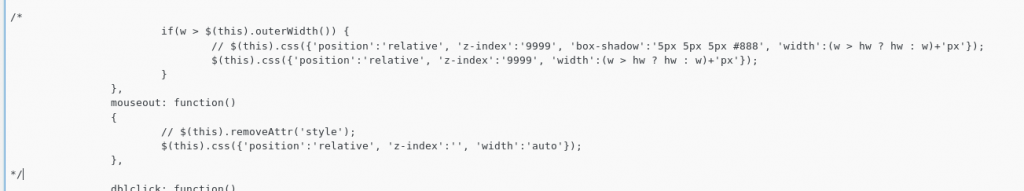
Ketika sudah dapat diberi komentar saja dengan tanda /* dan diakhiri dengan */:
/*
if(w > $(this).outerWidth()) {
// $(this).css({'position':'relative', 'z-index':'9999', 'box-shadow':'5px 5px 5px #888', 'width':(w > hw ? hw : w)+'px'});
$(this).css({'position':'relative', 'z-index':'9999', 'width':(w > hw ? hw : w)+'px'});
}
},
mouseout: function()
{
// $(this).removeAttr('style');
$(this).css({'position':'relative', 'z-index':'', 'width':'auto'});
},
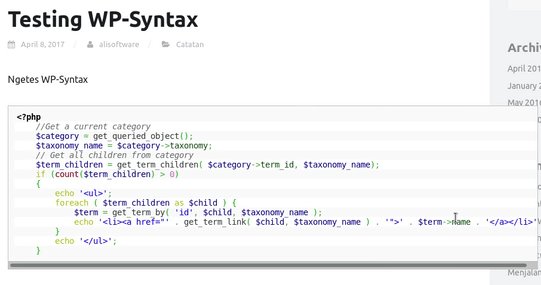
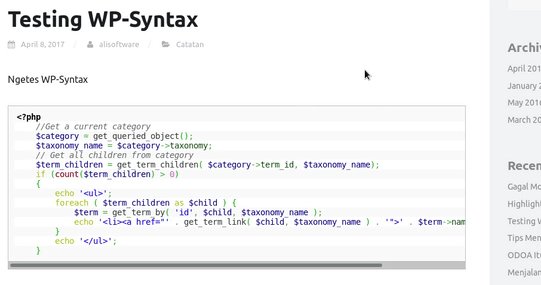
*/Lihat gambar di bawah:

Jika sudah Simpan dengan mengeklik update file, dan coba kita lihat perubahannya, sudah berubah kan? Sebetulnya ada plugin untuk menangani hal ini, namun sayangnya plugin tersebut sudah 2 tahun tidak diperbarui. Anda bisa lihat sendiri di: https://lin.wordpress.org/plugins/wp-syntax-effects/. Oleh karena itu, kita perlu mengkustomisasinya secara manual.
Semoga bermanfaat. 😅

Komentar